Categorie
Snel Zoeken
Posts
- internet marketing Heusden | Gevonden isadesign
- internet marketing Herwijnen | Gevonden isadesign
- internet marketing Wadenooijen | Gevonden isadesign
- internet marketing Vuren | Gevonden isadesign
- internet marketing Est | Gevonden isadesign
- internet marketing Haaften | Gevonden isadesign
- internet marketing Ophemert | Gevonden isadesign
- internet marketing Waardenburg | Gevonden isadesign
- internet marketing Neerrijnen | Gevonden isadesign
- internet marketing Hellouw | Gevonden isadesign
Webdesign trends 2015
- 19-11-2014
- Categorized in: Webdesign
Het jaar loopt ten einde en dus tijd om vooruit te kijken ! Wat zijn de webdesign trends van 2015.
De aanwinsten van responsive design, flat design, CSS3 en kwalitatief betere schermen zullen in het jaar 2015 meer en meer ingezet worden. Technische ontwikkelingen van de afgelopen jaren zijn volwassen geworden.

Het tijdperk van nerdy experimentjes is voorbij: we zien een grote uitrol en verdere fine tuning . Ook afnemers zijn wakker geworden. Ze willen hi end oplossingen en de nieuwste technieken en maken daar ook budgetten voor vrij. De crisis is dan toch eindelijk voorbij en dat gaan we ook op webdesign gebied merken.
1. Responsive, huh?
 Responsive webdesign is een gegeven, een website in 2015 kent mooie layout versies voor desktop, tablet en smartphone. Een webdeveloper die een website in 2015 alleen in een desktopversie maakt, gedraagt zich als een tweedehands autoverkoper die een auto zonder wielen verkoopt.
Responsive webdesign is een gegeven, een website in 2015 kent mooie layout versies voor desktop, tablet en smartphone. Een webdeveloper die een website in 2015 alleen in een desktopversie maakt, gedraagt zich als een tweedehands autoverkoper die een auto zonder wielen verkoopt.
Natuurlijk is responsive veel meer werk: je moet meer ontwerpen maken en de realisatie van de html is niet vanzelf geschikt voor mobiel of tablet.
2. De aarde blijft plat
 Copernicus zal zich omdraaien in zijn graf, maar flatdesign zal ook in 2015 het ontwerp landschap regeren. Alle grote merken zoals b.v. Albert Heijn, Shell en Douwe Egberts ontwerpen zo plat als een dubbeltje.
Copernicus zal zich omdraaien in zijn graf, maar flatdesign zal ook in 2015 het ontwerp landschap regeren. Alle grote merken zoals b.v. Albert Heijn, Shell en Douwe Egberts ontwerpen zo plat als een dubbeltje.
Logo’s, font, illustraties: in het nieuwe jaar is de hele wereld plat.
3. Kerntaken
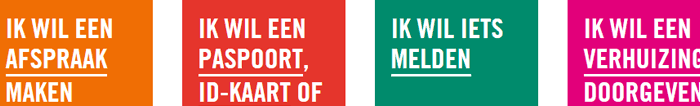
Kerntaken zijn hot. Waar eerder het laatste nieuws, bedrijfsfilmpje en welkomstwoord van de directeur zorgeloos op de homepage geplaatst werden, formuleren we tegenwoordig kerntaken. Immers het grootste deel van de websitebezoekers komt maar voor een klein deel van de website. Het motto voor 2015 : stel vast wat de mensen ècht van je willen en pas je website daar op aan.

De homepage gemeente Tilburg is vormgegeven volgens het kerntaken idee. De vier vlakken bieden datgene waar de meeste bezoekers van de website voor komen:
Zo als Jacob Nielsen al jaren geleden zei “People are on the web not to enjoy your webdesign, but to get something done.” Maar voor we de kerntaken trend afdoen als oude schoenen in een nieuwe doos, moeten we ons realiseren dat alles wat de focus op de bezoeker verbeterd het toejuichen meer dan rechtvaardigt.
4. Transparante lagen
Doorzichtig is niet onzichtbaar in 2015 ! CSS3 – de nieuwste standaard voor websites, webshops en andere internettoepassingen – geeft de mogelijkheid transparante lagen te gebruiken: een geweldige aanwinst.
 Voorheen waren er twee keuzes, kleur of geen kleur. Tegenwoordig is er de mogelijkheid gebruikt te maken van de succesvolle transparante achtergrond. Het is een eenvoudige manier om tekst leesbaar op foto’s te plaatsen. Transparantie maakt het tevens mogelijk om in een flatdesign toch gebruik te maken van meerdere lagen; er blijft tevens een samenhang tussen voor en achtergrond. Als je meerdere foto’s wilt gebruiken en er één transparante kleur over legt, passen de plaatjes ineens wonderwel bij elkaar.
Voorheen waren er twee keuzes, kleur of geen kleur. Tegenwoordig is er de mogelijkheid gebruikt te maken van de succesvolle transparante achtergrond. Het is een eenvoudige manier om tekst leesbaar op foto’s te plaatsen. Transparantie maakt het tevens mogelijk om in een flatdesign toch gebruik te maken van meerdere lagen; er blijft tevens een samenhang tussen voor en achtergrond. Als je meerdere foto’s wilt gebruiken en er één transparante kleur over legt, passen de plaatjes ineens wonderwel bij elkaar.
5. De Spookknop
 Een stijlvol ontworpen website verdient beter dan een schreeuwerige doorklik button. Dus ga je hem in 2015 overal zien: de knop die er eigenlijk niet is. Hij heeft een naam: Fanthom button, letterlijk vertaald, de spookknop. Omdat deze knop een designs smaakvol houdt, maar vooral om de originele naam, zal deze knop in 2015 heel vaak door webdesigners gebruikt gaan worden.
Een stijlvol ontworpen website verdient beter dan een schreeuwerige doorklik button. Dus ga je hem in 2015 overal zien: de knop die er eigenlijk niet is. Hij heeft een naam: Fanthom button, letterlijk vertaald, de spookknop. Omdat deze knop een designs smaakvol houdt, maar vooral om de originele naam, zal deze knop in 2015 heel vaak door webdesigners gebruikt gaan worden.
Naast bovengenoemde zaken zijn er natuurlijk veel meer trends ontwikkelingen op het gebied van webdesign dus wil je meer weten laat het ons weten en reageer !
Deel deze pagina

